推荐两个不错的网站样机模型
大家好,今天推荐两个新发现的样机模型,一个是Facebook设计团队出的资源网站Facebook Design,另外一个是在线合成情境图片的工具Mockup Photos。
Facebook Design上的设备模型有手机、电脑、iPad、Apple Watch等资源,Mockup Photos则可以在线合成各种高品质的手机、电脑屏幕照片。
Facebook Design
网站地址:https://facebook.design/devices
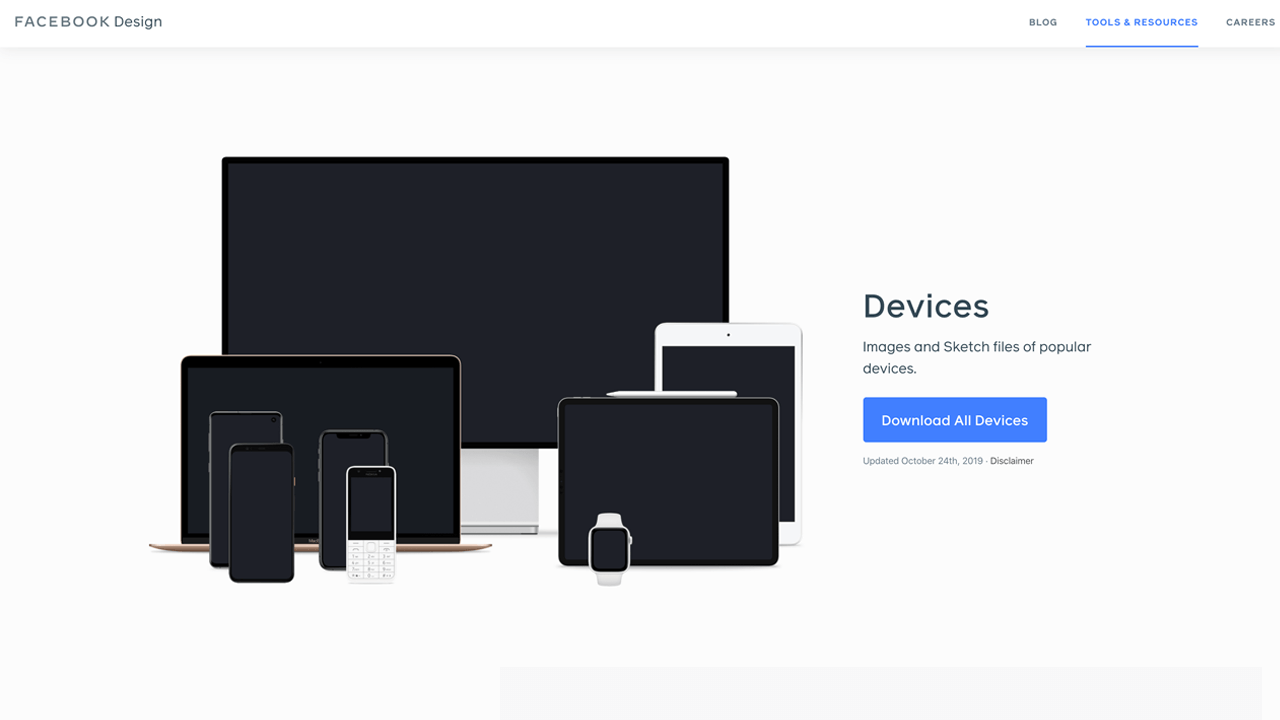
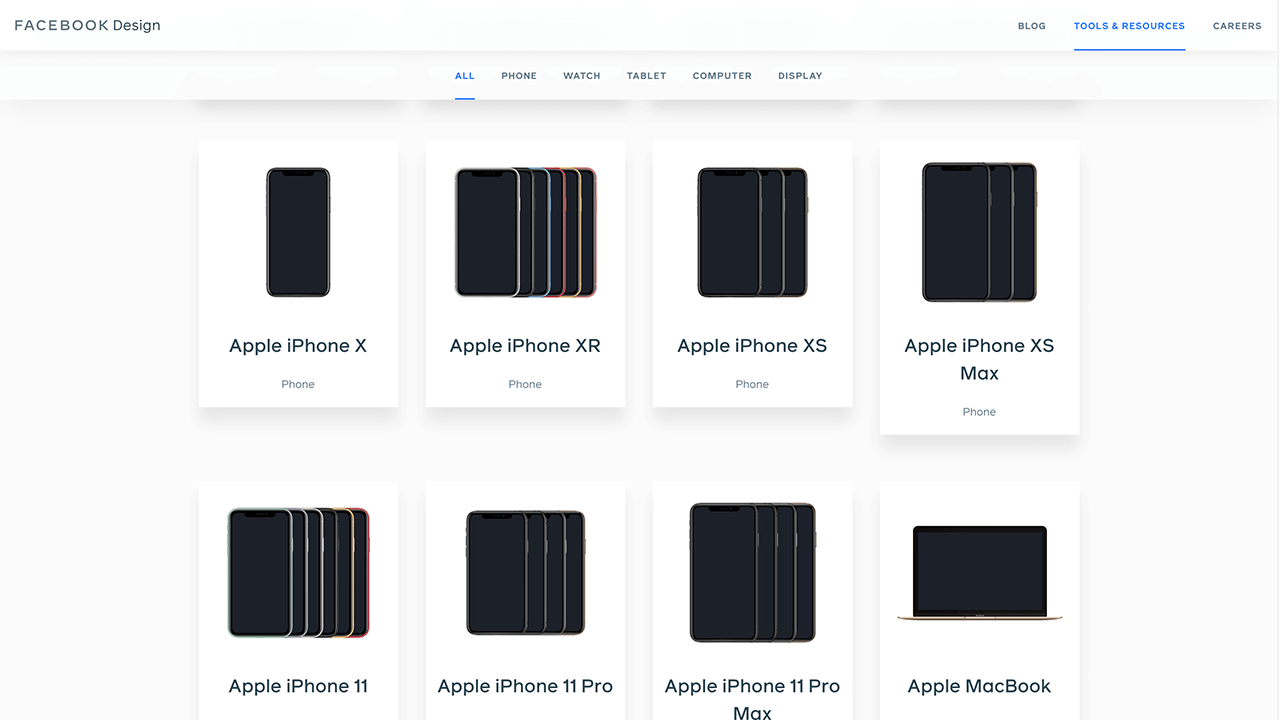
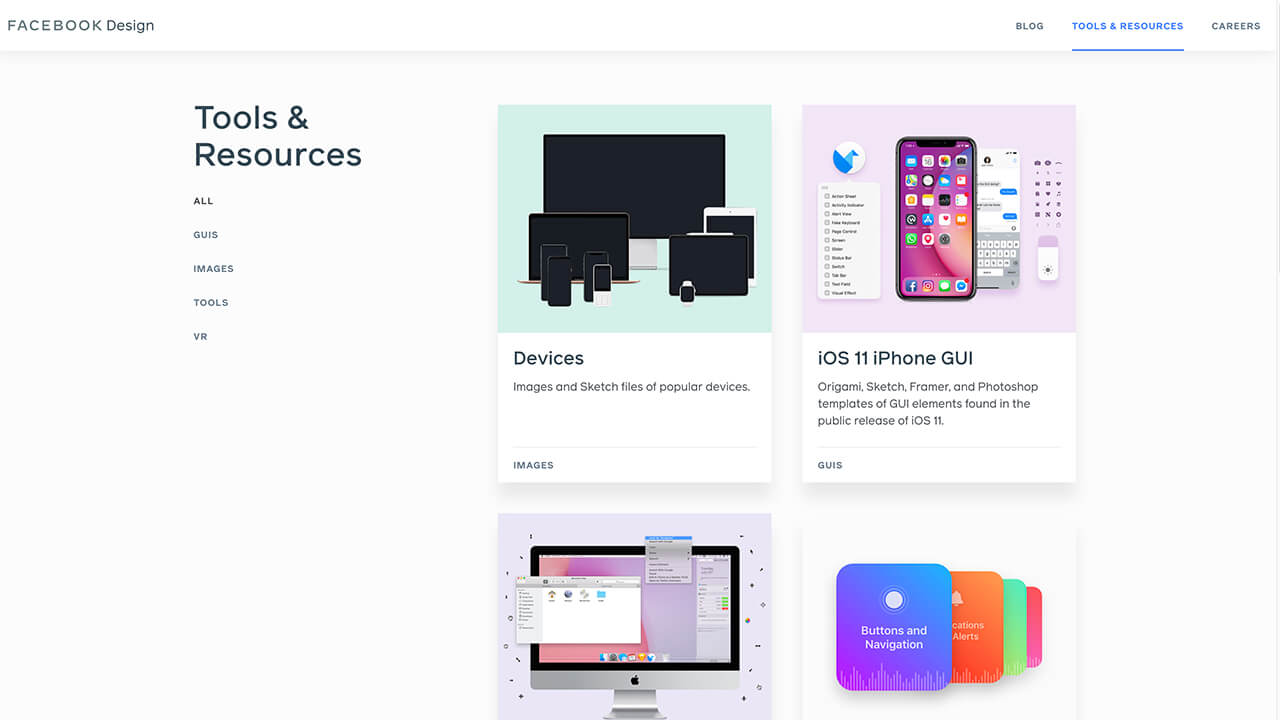
 打开网站,就可以直接下载流行设备的样机模型,Facebook支持世界各地的不同受众以及同样多样化的设备,每个设备模型都提供了sketch文件。
打开网站,就可以直接下载流行设备的样机模型,Facebook支持世界各地的不同受众以及同样多样化的设备,每个设备模型都提供了sketch文件。
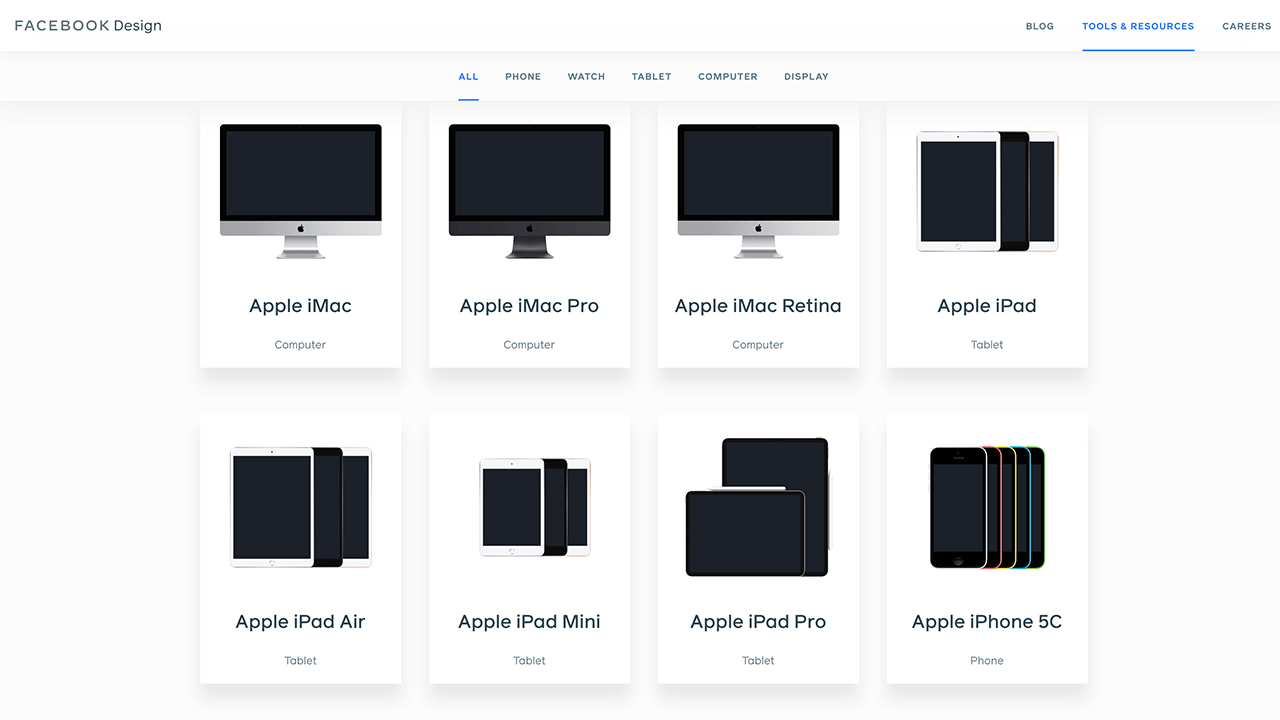
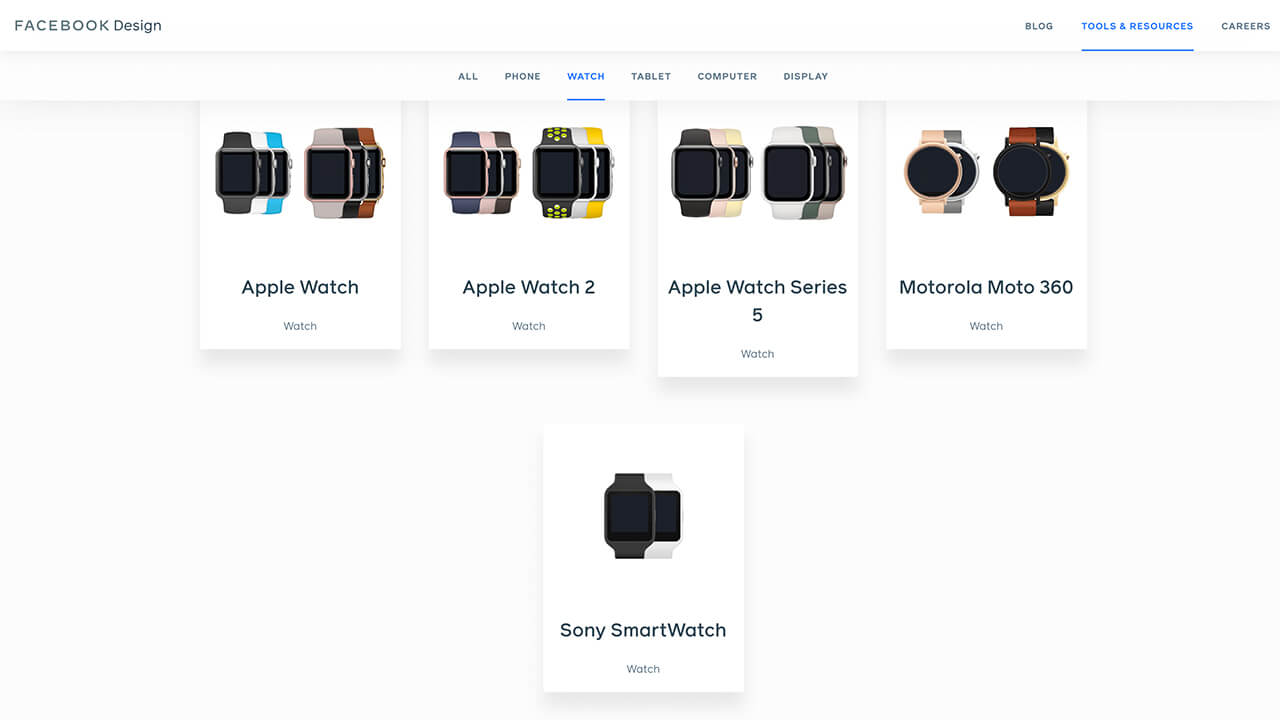
 网站下面可以看到提供了不同分类的设备模型,比如:手机、手表、iPad、电脑、显示器。
网站下面可以看到提供了不同分类的设备模型,比如:手机、手表、iPad、电脑、显示器。
 往下继续翻,可以发现还提供了一些UIKit资源,导航栏右上方点击BLOG这里还有一些设计方面的文章。
往下继续翻,可以发现还提供了一些UIKit资源,导航栏右上方点击BLOG这里还有一些设计方面的文章。
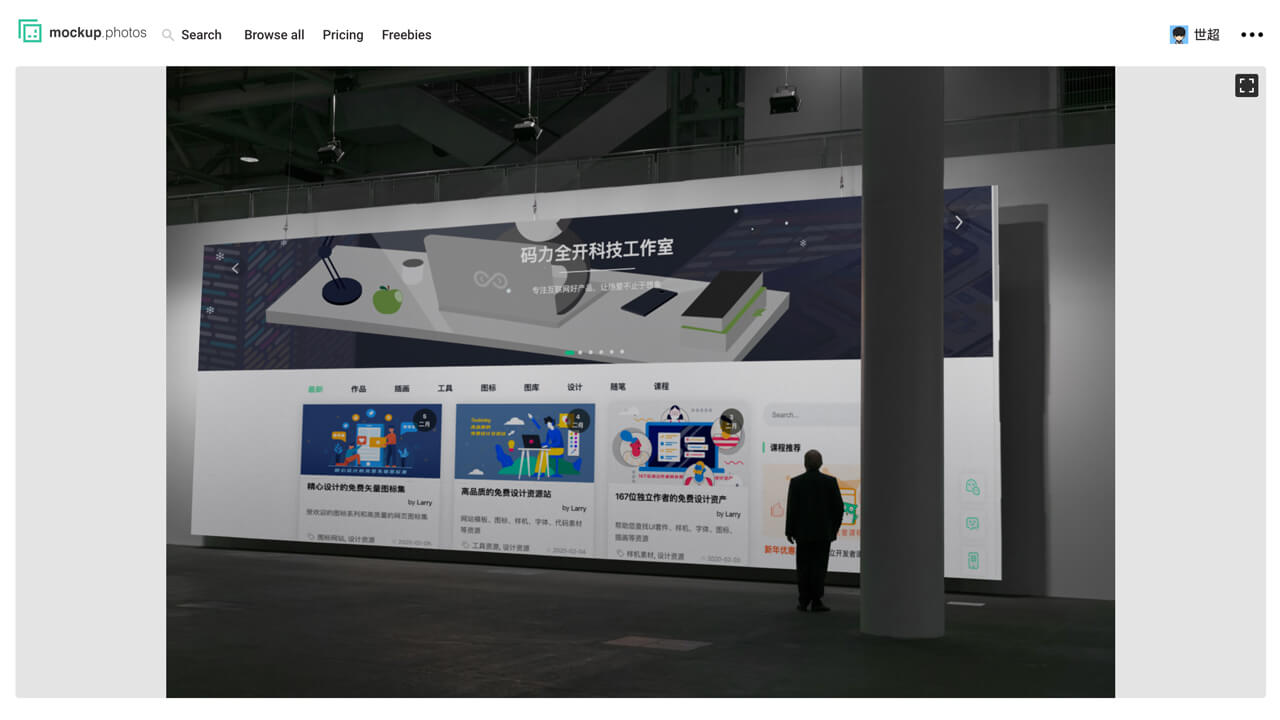
 Mockup Photos
Mockup Photos
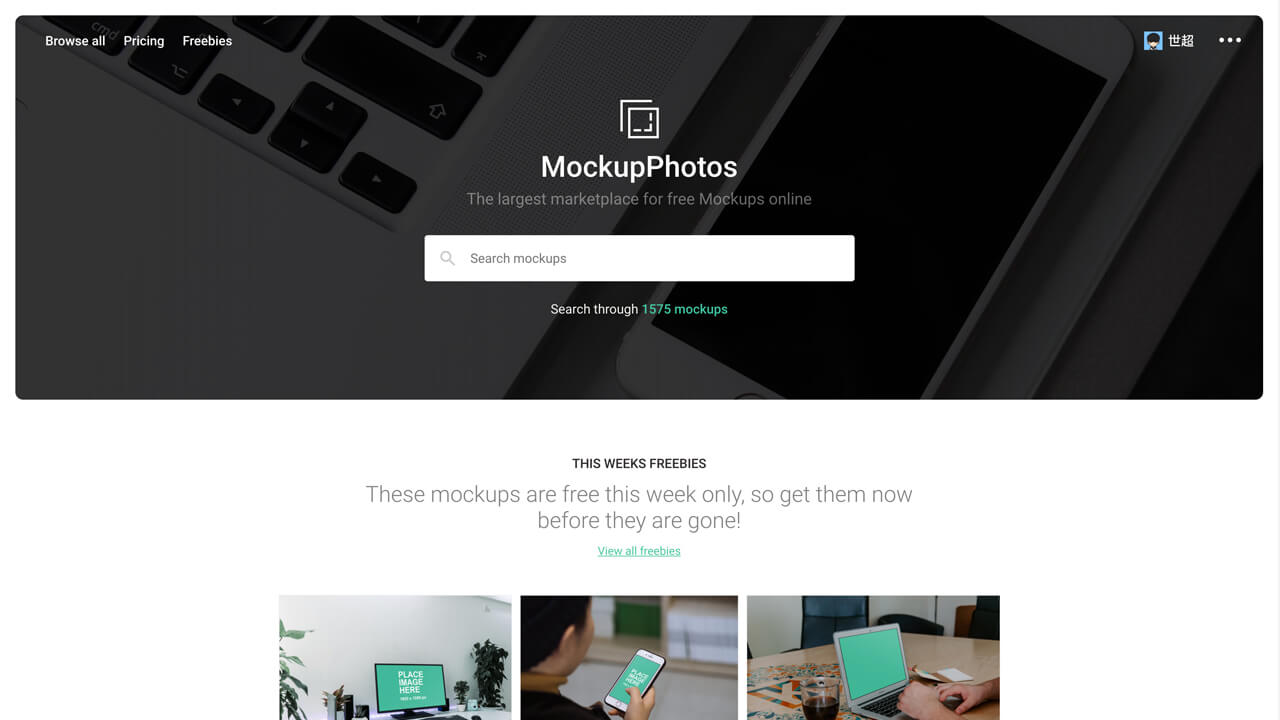
 这里提供了一些免费的在线样机照片,网站上更多的是场景类的模型,想要融入场景的设备模型和手持模型的可以来这里找,有不少免费的高清样机模型。
这里提供了一些免费的在线样机照片,网站上更多的是场景类的模型,想要融入场景的设备模型和手持模型的可以来这里找,有不少免费的高清样机模型。
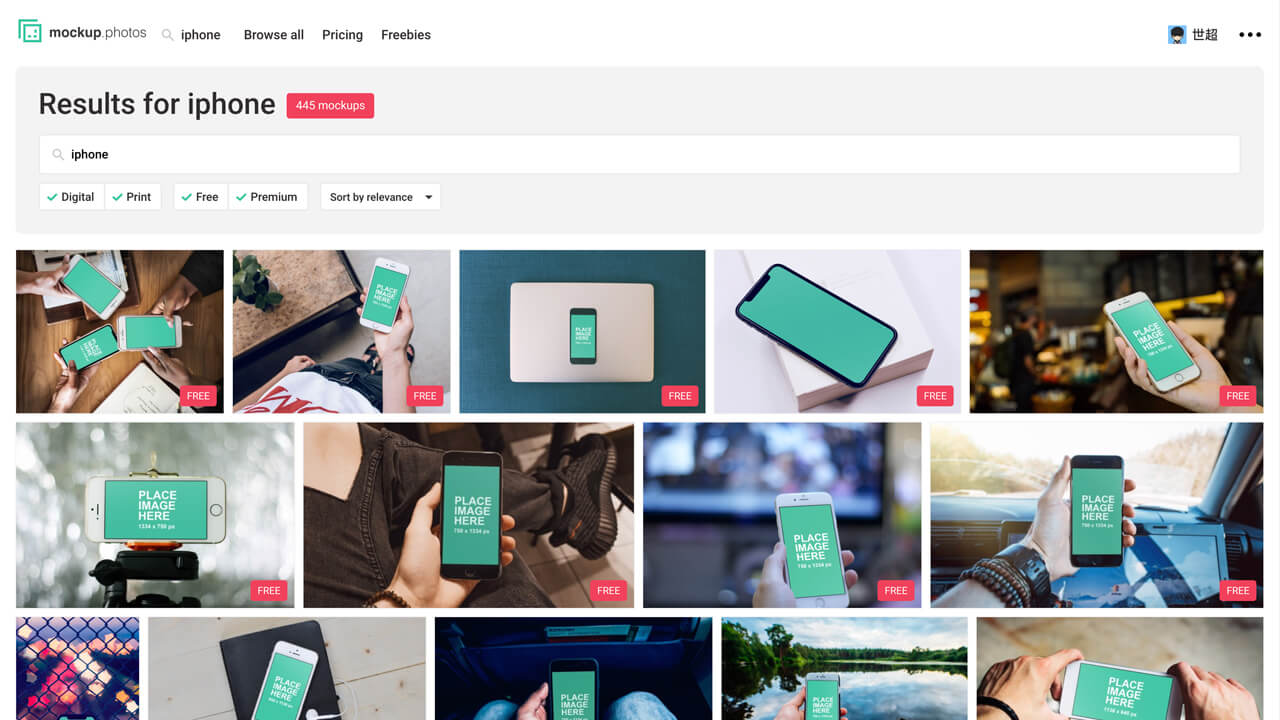
 同时这里还提供了搜索入口,比如搜索iPhone就可以找到很多免费的不同场景的样机模型,有数码、印刷、免费等勾选的入口。
同时这里还提供了搜索入口,比如搜索iPhone就可以找到很多免费的不同场景的样机模型,有数码、印刷、免费等勾选的入口。
这里提供了24种分类1575+的样机场景照片供你选择,比如:Android、iPhone、Apple Watch、iPad、MacBook等等。
 点击一个满意的样机照片模型,你可以直接上传本地的照片或输入URL进行截屏,上传照片后可以重新定位图像要显示的位置。
点击一个满意的样机照片模型,你可以直接上传本地的照片或输入URL进行截屏,上传照片后可以重新定位图像要显示的位置。
调整合适后即可点击下载按钮,下载的格式提供了jpg、png、pdf三种格式,尺寸也提供了三种分别是原始、中、小,同时也可以自定义尺寸。